一直感觉苏卡卡的blog主题好看,然而自己太菜写不出来 0.0
看到一个叫kaze的主题,是模仿苏卡卡的主题做出来的,就直接npm安装,用上了~
然而遇到了堆emmm,奇奇怪怪的讨厌细节问题,容我手动来修修。
1. 文章中的图片上下讨厌的白边
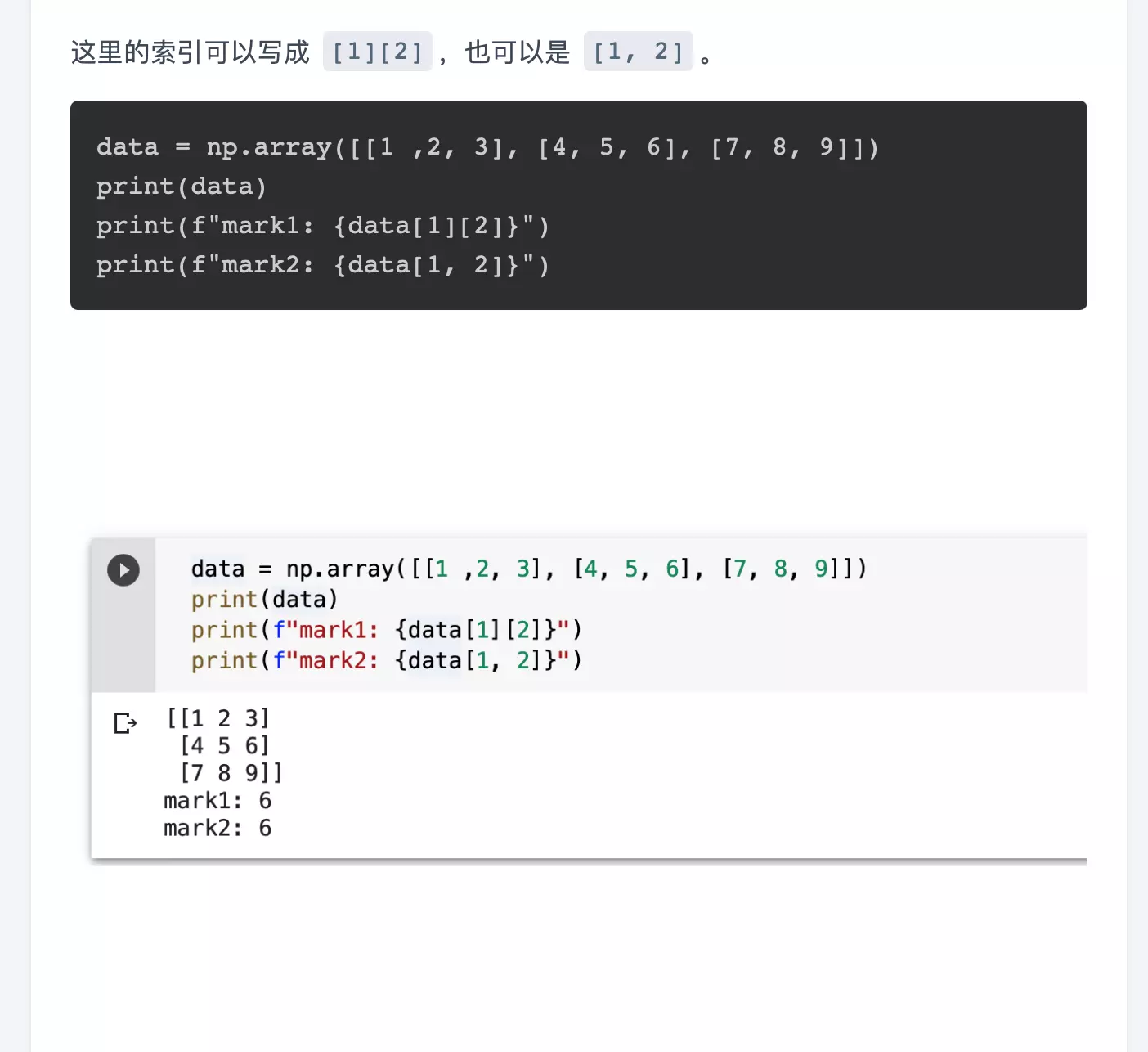
换了新主题,爽了没一会,就发现文章中,好好的图片上下都会有奇怪的大白边,如图

这大白边,看着就头疼

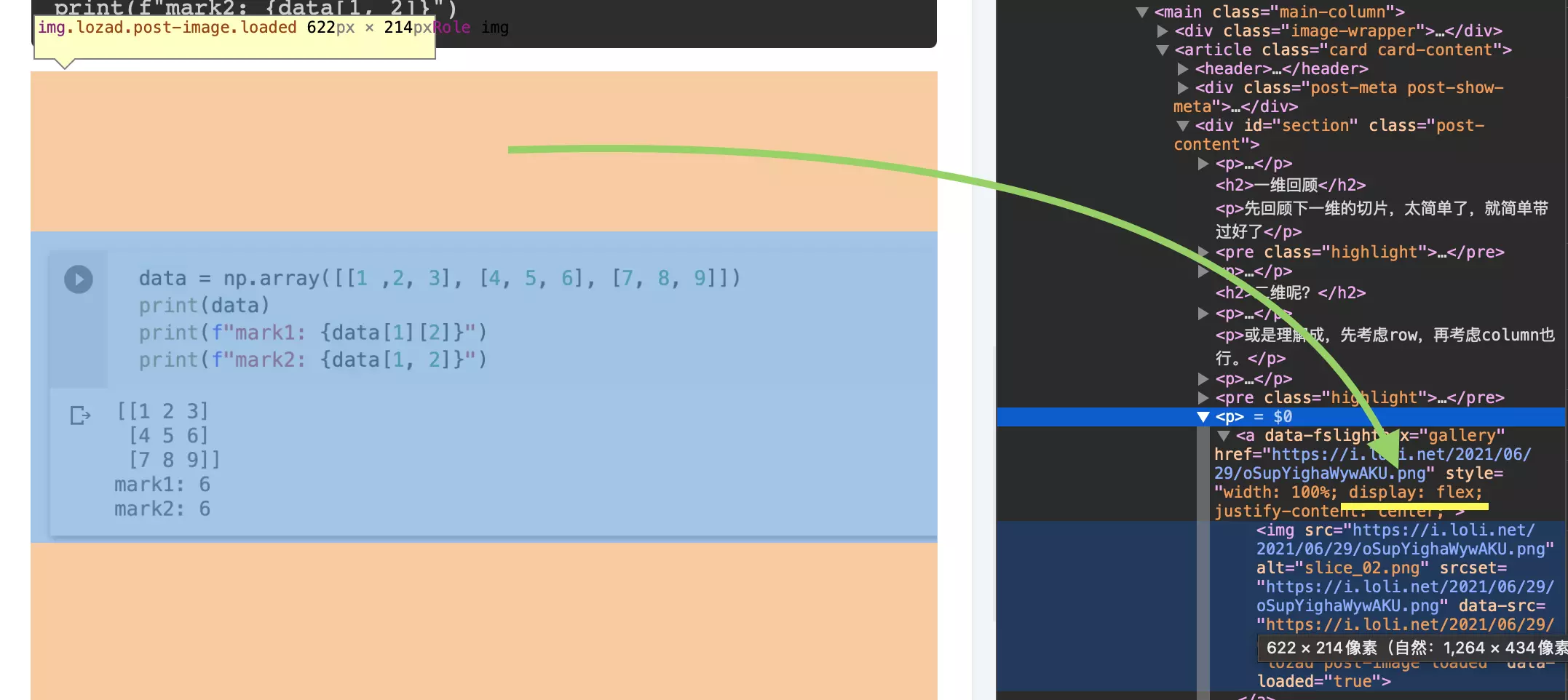
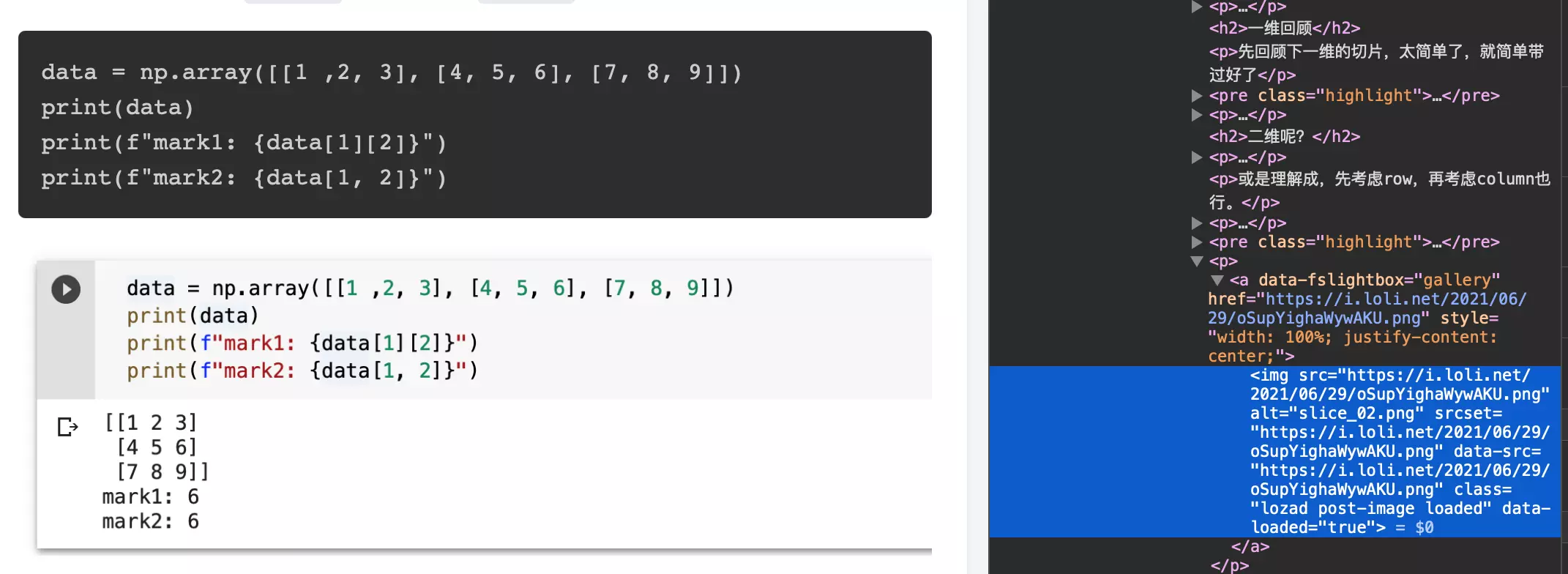
仔细看了看,这里用上了flex去排列。反正我是先删了感受一下。不过emmm,或许是我学艺不精/才疏学浅,没想明白这里的 好了我想明白了。其实就是刚才拿chrome去模拟了一下超宽屏,确实在够宽的情况下,显示有问题,需要用到居中的属性。那就之后真的有人遇到/我遇到再修好了(再说,在超宽屏下,发现这个主题直接就把所有宽度全用上了。。真的没法看。然而这要是去修的话,工程可就大了。等以后真的遇到这些问题,我可能直接选择换主题解决一切问题 XD )display: flex 有什么用。一个图片占满 width 应该就没什么问题了?或许还用不到 flex 去排列?

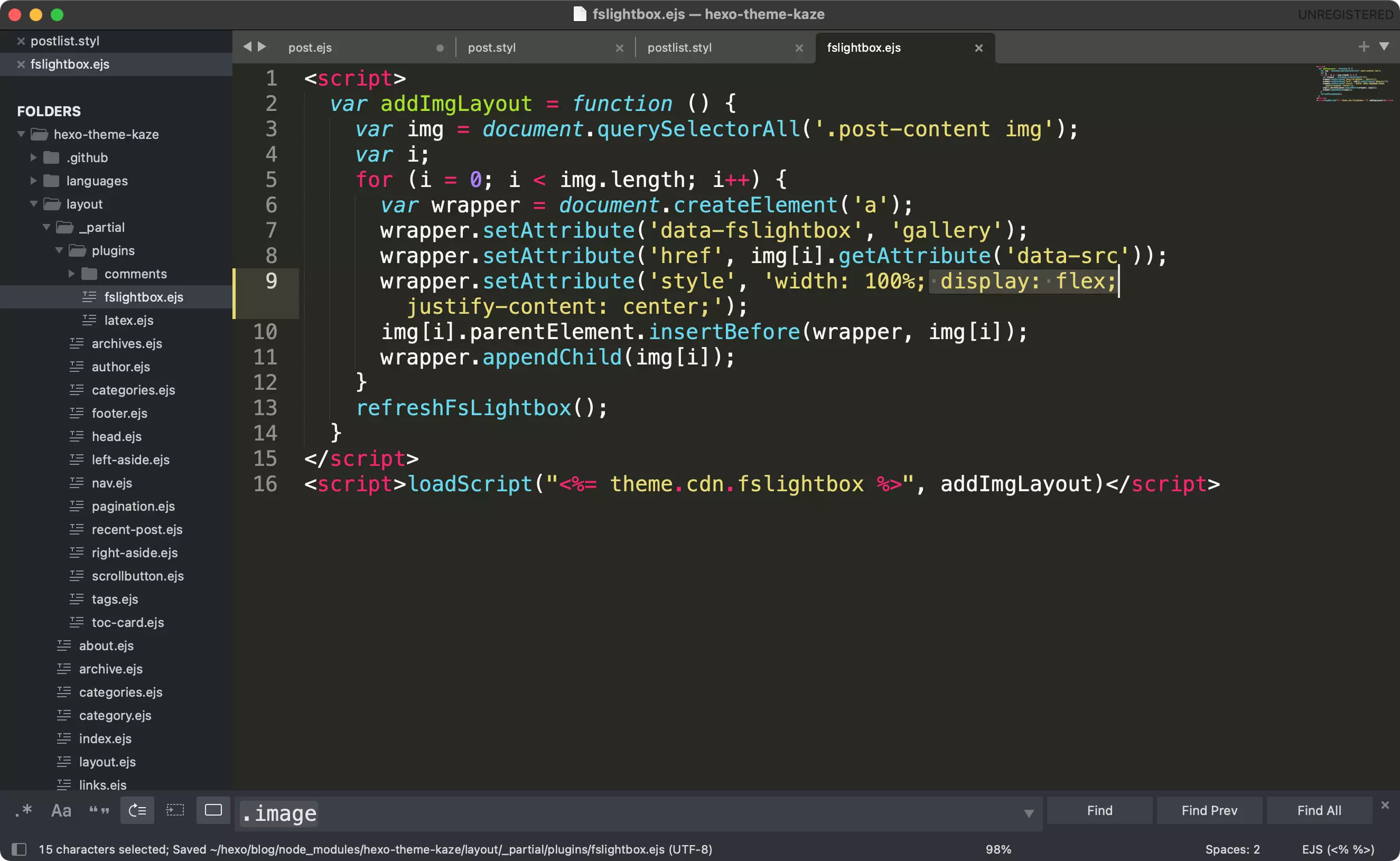
嗯就正好在这个ejs文件里,把图里选中的部分直接删掉就好(这样的话,后面的 justify-content: center 就也失效了,正好一起删了好了)

done! nice!
2. 页脚处连在一起的 copyright 和网站名
拉到最下面,血压又高了上来

好家伙,一点空间都不给我留的吗。
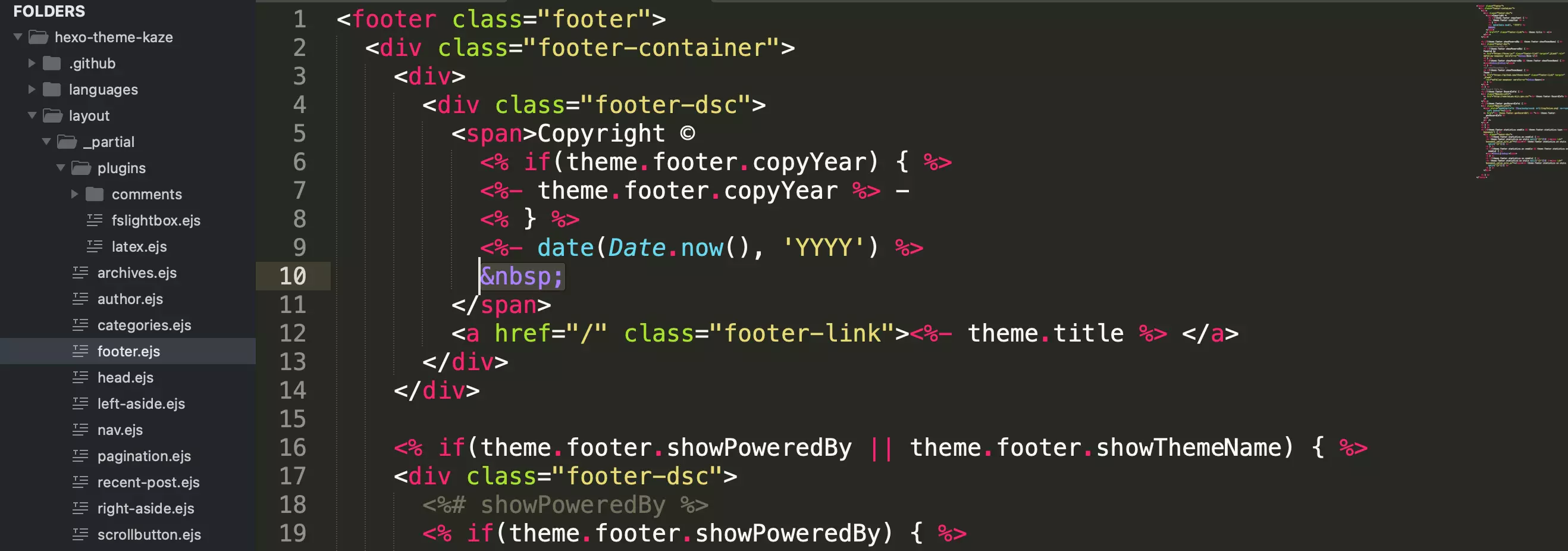
老规矩,先去文件定位

在 copyright 后边加一个 no-break space,搞定,如下图。

完美
3. 拉窄页面(手机视图)后,文章链接过于突出
要注意!这条修改因为会影响 css,所以会需要去 public/css 目录删掉原来的 main.css,让 hexo 重新生成,要不似乎是不会新生成的(
虽然可以用 hexo g -f 来强制重新生成文件,但这样会重新生成所有文件,实在是慢
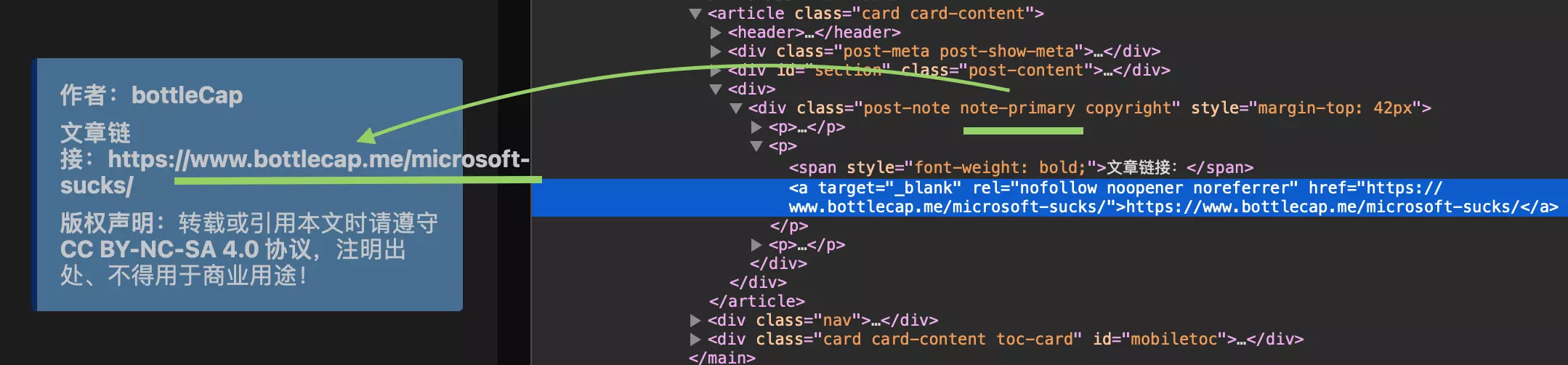
直接放图好了~

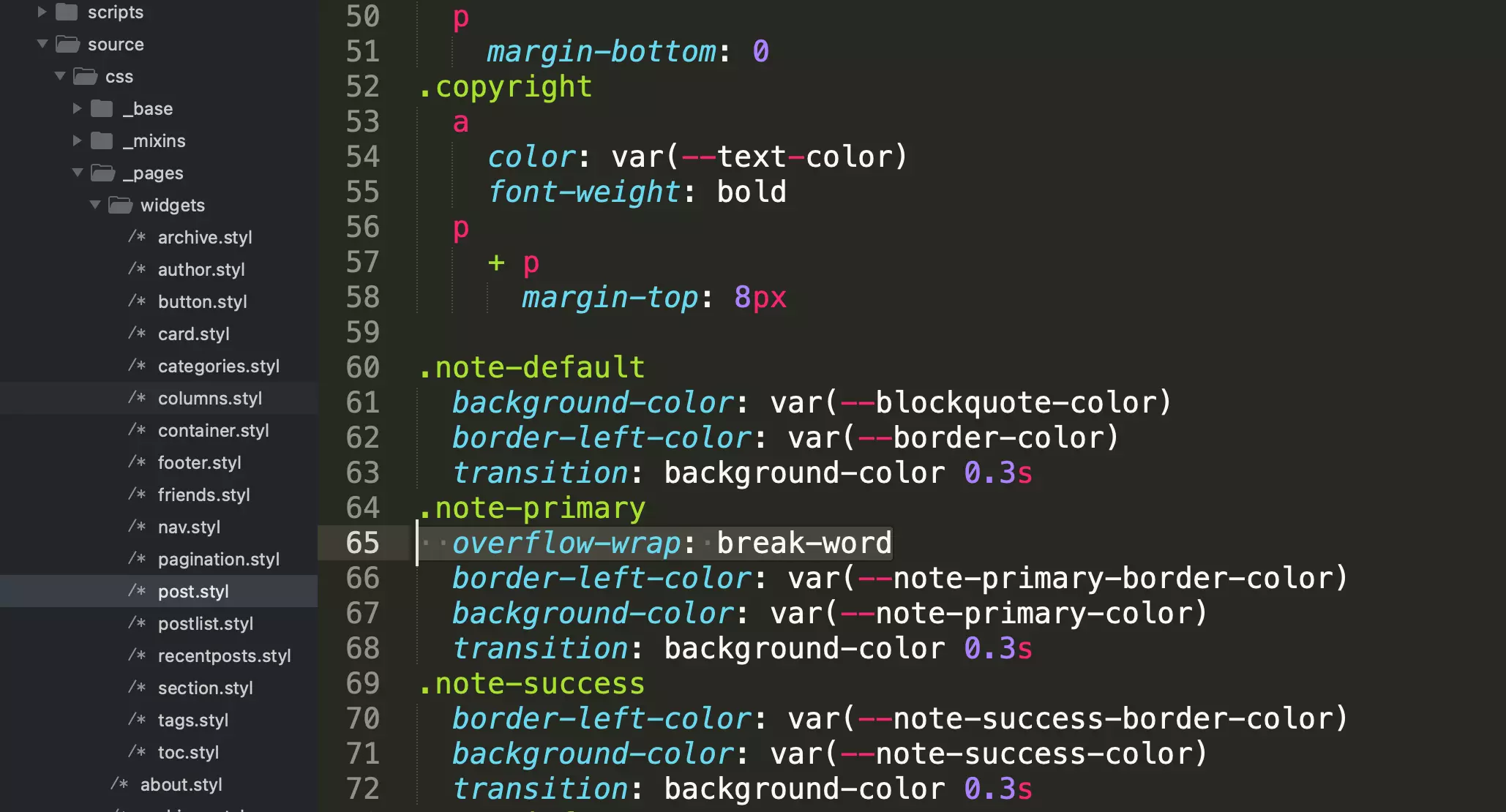
如上图箭头所示,我们能看出来是由 note-primary 这个 class 负责「文章链接」这里,于是直接改对应的 class

找到后加上 overflow-wrap: break-word,允许断词换行就好。
效果如下。

4. 拉窄页面后,难看的卡片资讯
要注意!这条修改因为会影响 css,所以会需要去 public/css 目录删掉原来的 main.css,让 hexo 重新生成,要不似乎是不会新生成的(
虽然可以用 hexo g -f 来强制重新生成文件,但这样会重新生成所有文件,实在是慢
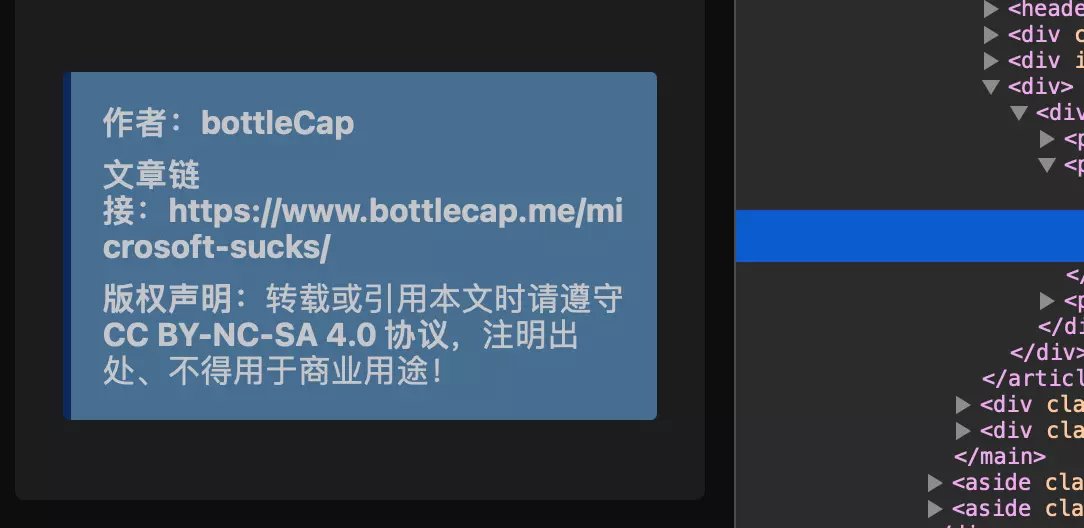
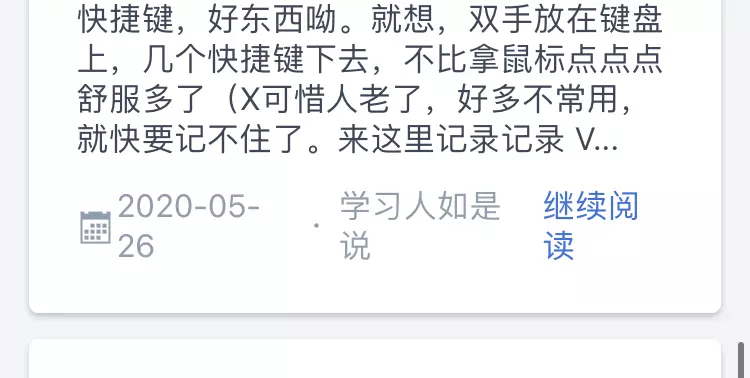
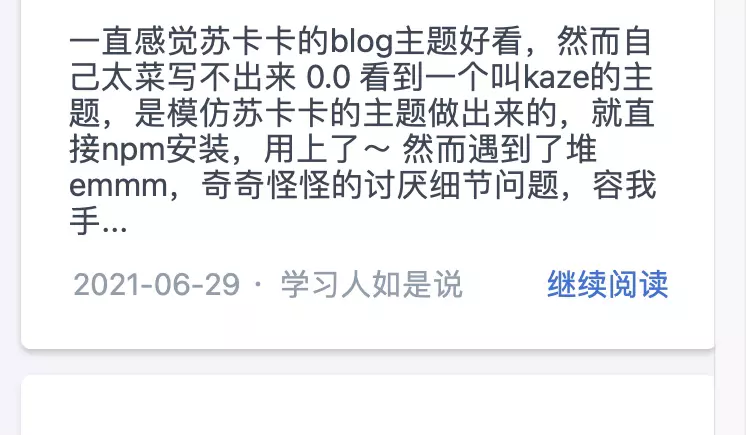
依旧如图

一个字,真丑!
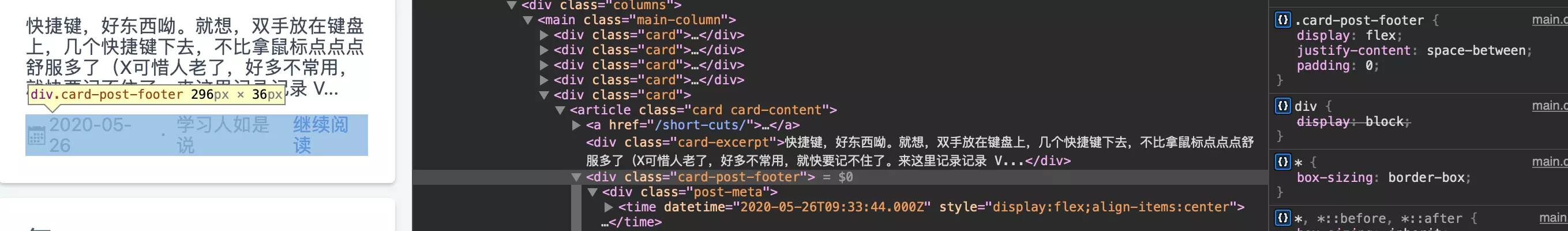
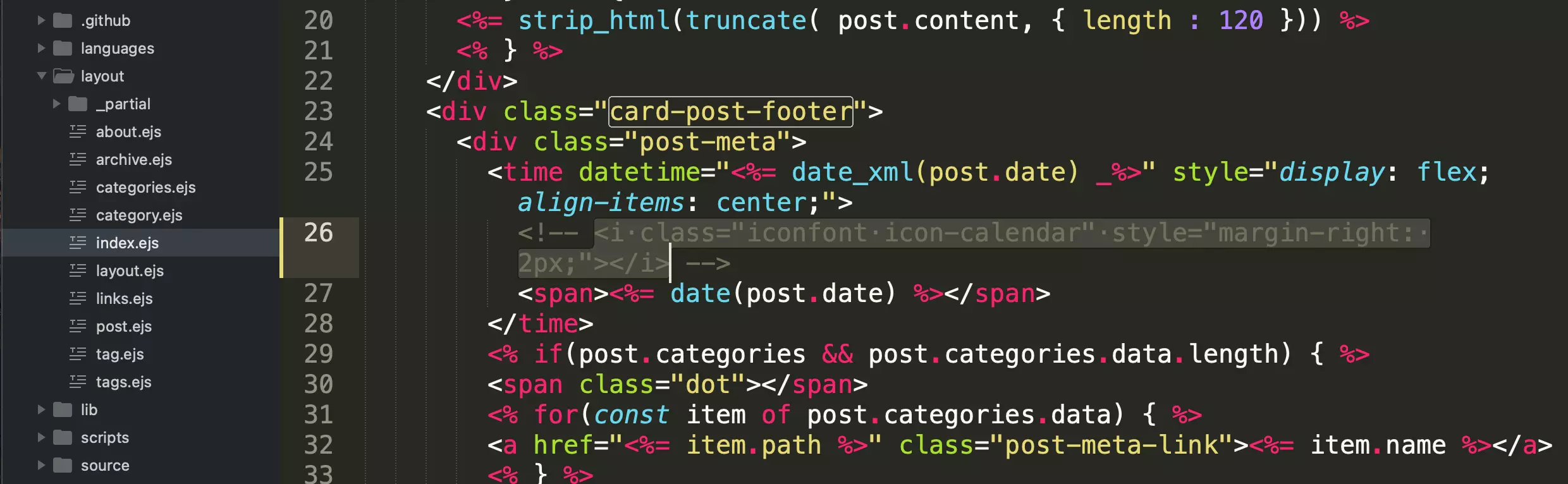
去瞅瞅 html 跟 css 那边是咋定义的。

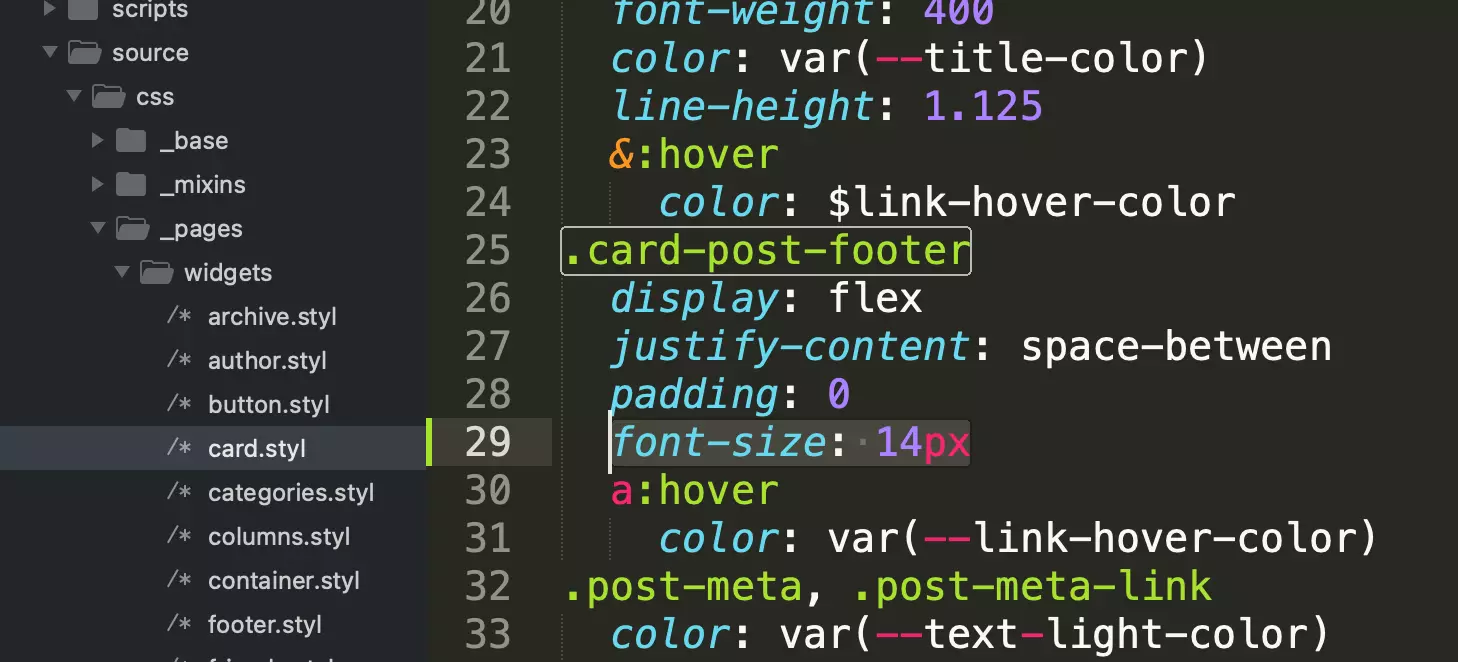
这块是 class: card-post-footer,默认用的是 body 的 16px 字号,那么找到这个 footer 的 css,把字号覆盖了应该就好。

嗯就是这个地方。

(然后还顺便去把那个日历的 icon 给干掉了(是真的丑

问题解决~
5. 让左上角logo链接到首页
要注意!这条修改因为会影响 css,所以会需要去 public/css 目录删掉原来的 main.css,让 hexo 重新生成,要不似乎是不会新生成的(
虽然可以用 hexo g -f 来强制重新生成文件,但这样会重新生成所有文件,实在是慢
总会有一种习惯,就是放着 logo 旁边的首页按钮不管,去点 logo 返回首页。然而 kaze 这主题居然没做emmm。那就我来做好了。

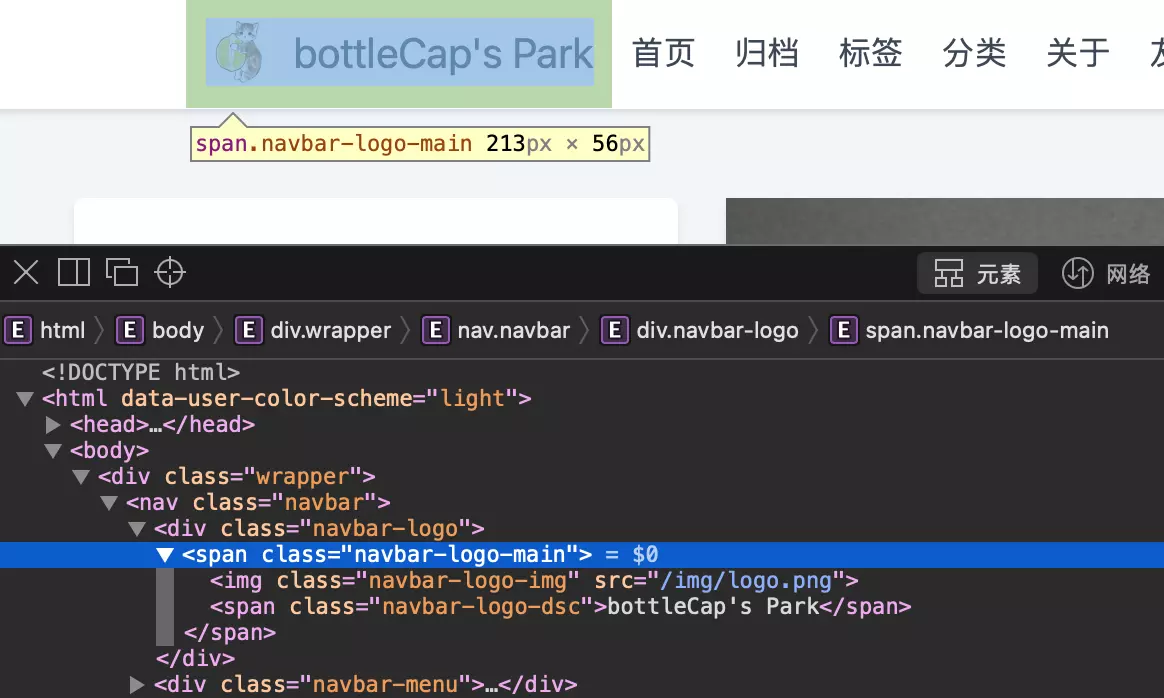
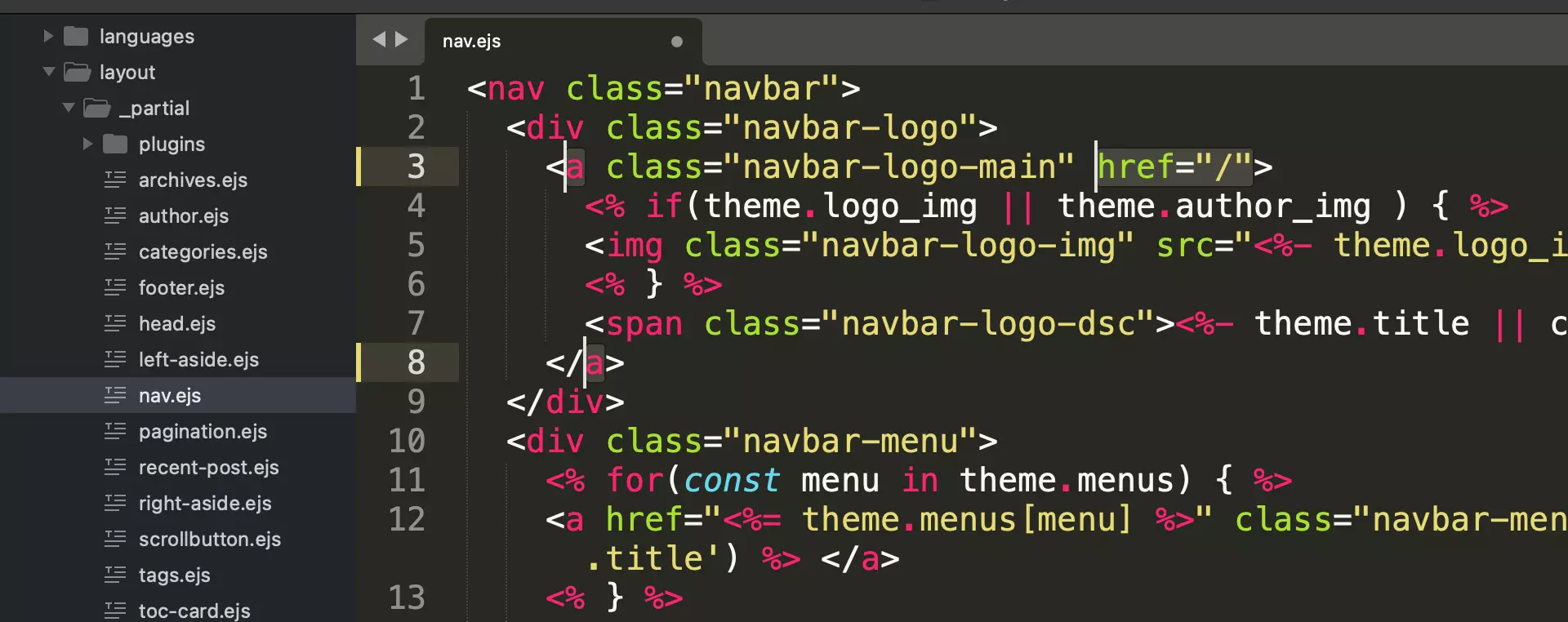
先找到 logo 这里,是个 span,好办啊,直接暴力改成 a tag 就好(

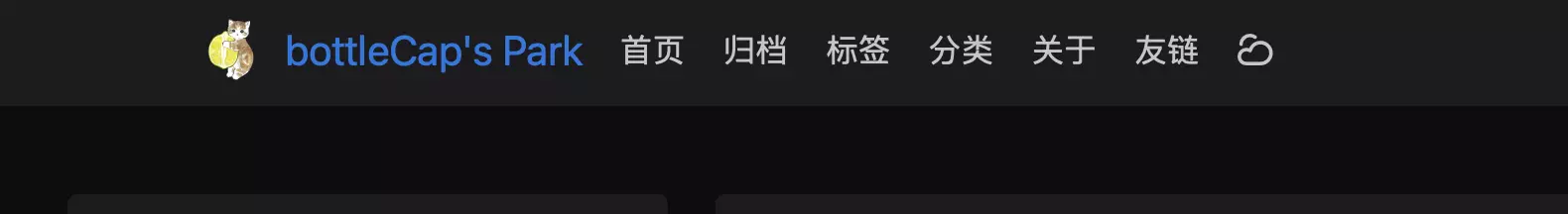
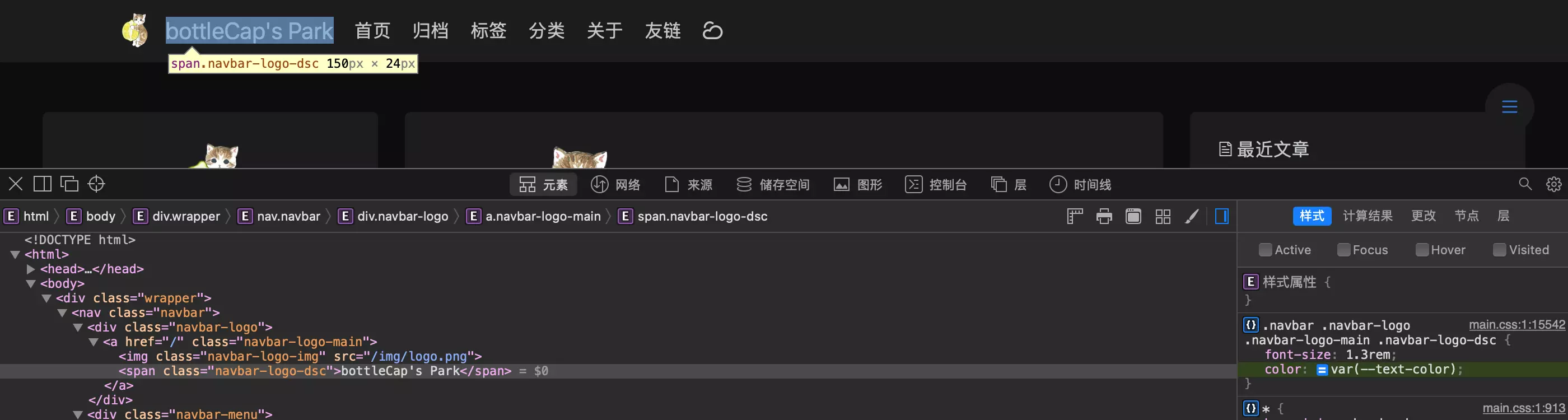
如此这般,一个字,妙。不过又有了后续的问题,就是改成 a tag 后,会使用 a tag 的 css,导致颜色看起来不太对,如图。

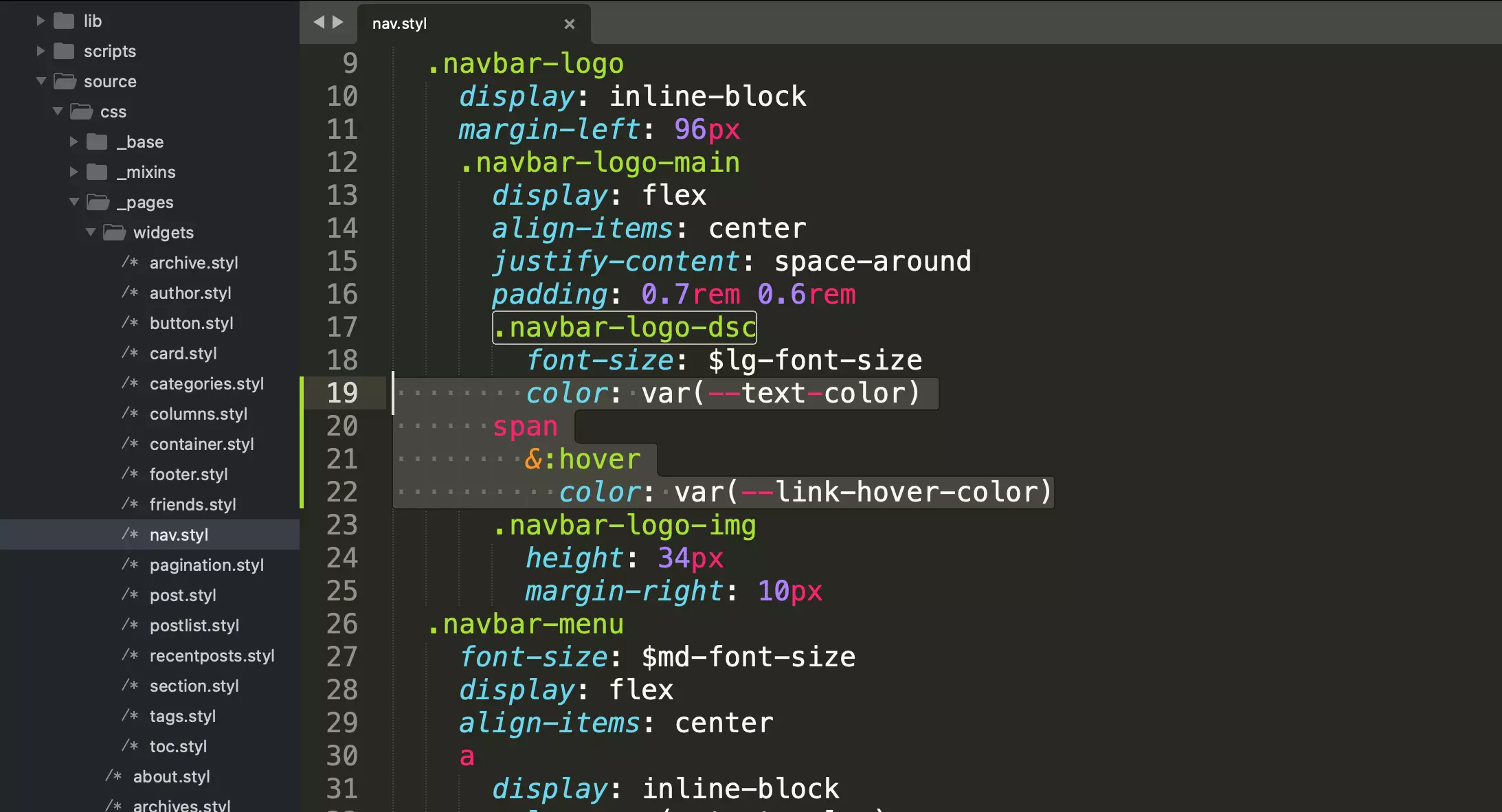
那就去找找颜色好了。

找到了~平时的颜色应该为 var(--text-color) ,而 hover 时的颜色为 var(--link-hover-color)。
如此这般

完成~
6. 拉窄页面后,导航栏分散(丑
要注意!这条修改因为会影响 css,所以会需要去 public/css 目录删掉原来的 main.css,让 hexo 重新生成,要不似乎是不会新生成的(
虽然可以用 hexo g -f 来强制重新生成文件,但这样会重新生成所有文件,实在是慢
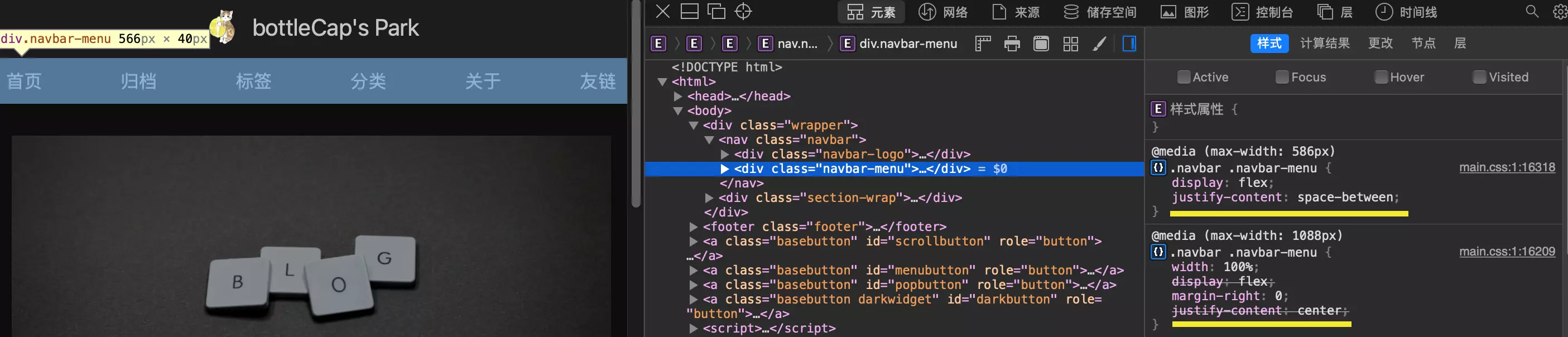
直接放图

宽度不足 586px 后,给我用上了 justify-content: space-between,好丑啊,边上都不给我留距离的吗?
直接删掉,沿用之前的 center 好了。

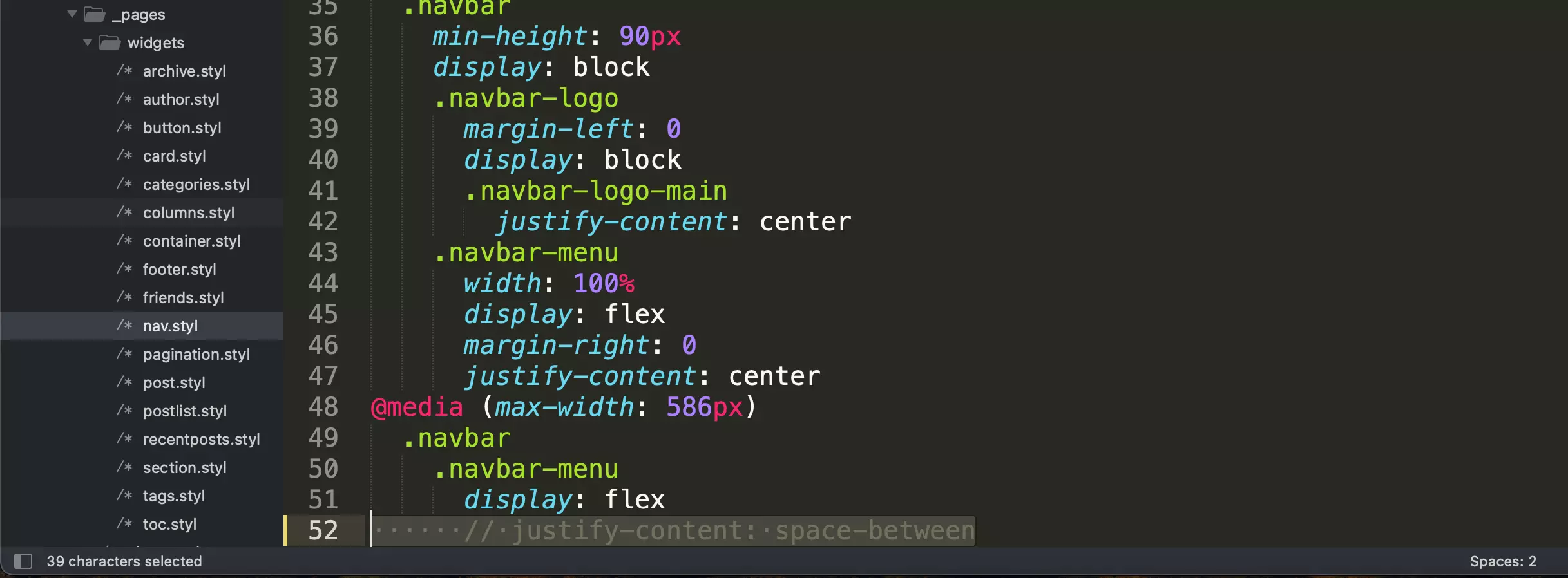
大概就在这个文件的最下边,直接删掉/注释掉就好
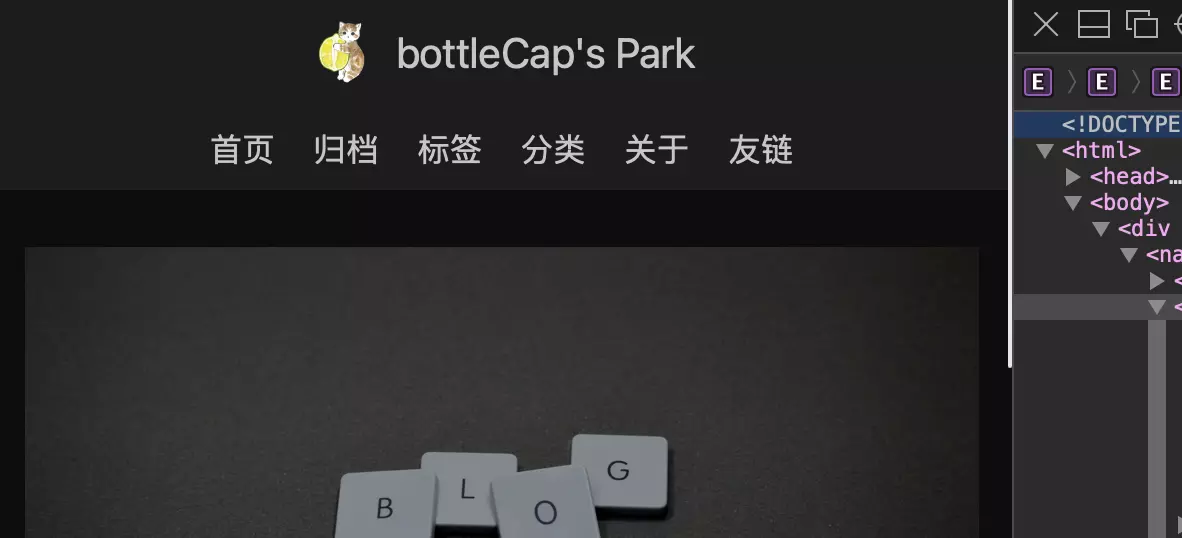
效果如图

nice~
